El theme principal e Ghost (Casper), así como la configuración de los posts, solo tienen por defecto la funcionalidad de compartir artículos en Facebook y Twitter.
Se quedan muchas redes sociales un poco de lado, como pueden ser Linkedin, Pinterest e Instagram entre otras.
Agregar un nuevo botón no es muy complicado, aunque puede que necesites tomar algunos datos del botón de compartir de Facebook o Twitter por defecto, ya que el desarrollo para que además tome datos personalizado puede ser más complejo.
Así pues, os voy a mostrar como agregar botones de compartir en el theme Casper de Ghost.
Insertando un nuevo botón
Lo primero que vamos a necesitar es el logo en formato .svg de un tamaño de unos 16 píxeles. Si no encuentras el logo en este formato, existen aplicaciones web que te ayudarán a convertir la imagen en este tipo de fichero.
Una vez creado, deberemos guardarlo en /partials/icons/ y deberemos renombrar el fichero al nombre de la red social seguido de .hbs. Por ejemplo, para Linkedin quedaría linkedin.hbs dentro de la carpeta icons.
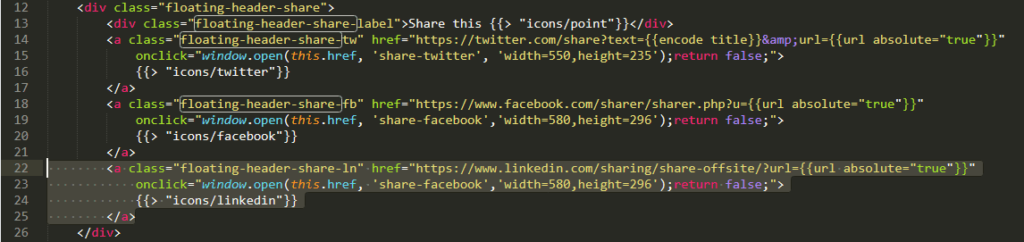
Después de esto, deberemos acceder al fichero floating-header.hbs, desde aquí veremos algo como esto. El código seleccionado es el agregado por mi para tener el botón de compartir de Linkedin.

Cada uno de los enlaces mostrados hacen referencia a un botón de compartir. Justo el último de Linkedin, es un duplicado del código de Facebook pero con algunos ligeros cambios.
La url la cambié por el enlace de compartir de Linkedin:
https://www.linkedin.com/sharing/share-offsite/?url={{url absolute=»true»}}
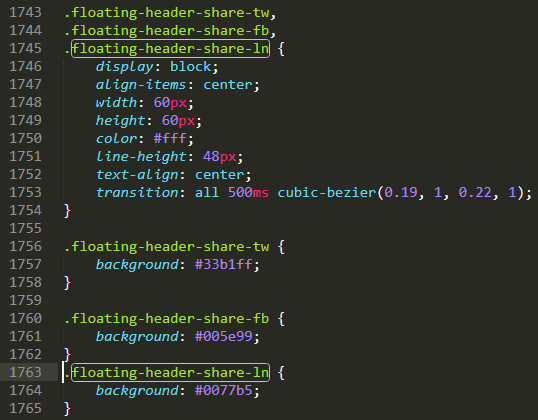
La clase también la modifiqué por floating-header-share-ln ya que después deberemos agregar los estilos en el fichero .css que se encuentra dentro de /assests/built/screen.css. Si seguís el mismo diseño os quedará algo así:

Por último, deberéis insertar el icono que antes guardasteis en la carpeta /icons/. Justo donde pone {{> «icons/facebook»}} en el código duplicado (ojo no modifiquéis el de Facebook), cambiamos facebook por el nombre de nuestra red social agregada, según el ejemplo sobre el que estamos trabajando quedaría como {{> «icons/linkedin»}}
Sobre la autoría del artículo
Eric Jorge Seguí Parejo es Seo Manager en agenciaSEO.eu, una agencia de marketing especializada en SEO situada en Valencia. Su blog personal es Queseo.es y participa de forma activa en diversos blogs del sector.
