Llevo unos días investigando y haciendo diferentes pruebas con el objetivo de realizar seguimiento de clics, imoresiones y CTR con Google Analytics dentro de la platafora Ghost.
La idea es partir del comercio avanzado y pasarle la información necesaria, reemplazando los productos de venta por artículos de noticias, las marcas de los productos por el autor y las variantes por el valor de las etiquetas.
El experimento también lo hice en WordPress, en breves os enlazaré el artículo desde este.
Problemas actuales del código
Algunos problemas que tengo y no he solucionado actualmente para este cms son:
- No he conseguido que las paginaciones mantenga el número real de la posición, es decir, si en la página uno hay nueve artículos, en la segunda página debería empezar por la décima posición. Creo que si consigo extraer mediante una variable la paginación, podría realizar una pequeña operación para solucionar esto.
- Tampoco he conseguido pasar la variable lista donde se imprime el artículo. Esto sucede porque se encuentra en el fichero post-card.hbs y al esscribir la variable {{title}} me saca la del post y no la de la página.
Cómo insertar el comercio Avanzado en artículos de Ghost
Aquí solo usaremos impresiones, clics y CTR, aunque podemos hacerlo mucho más complejo y hacer uso de otros elementos como por ejemplo, entender el tiempo de permanencia como agregar un producto al carrito y suscribirse a la newsletter como una transacción.
El script para hacer seguimiento de impresiones y la función a la que debemos llamar cuando se hace clic la coloqué en defaul.hbs y es esta:
Ghost 2.0 y 3.0
<!-- SCRIPT COMERCIO AVANZADO PARA POSTS-->
<script>
dataLayer.push({
'ecommerce':
{
'currencyCode': 'EUR',
'impressions':
[
{{#foreach posts}}
{
'name': '{{title}}', // Nombre del post
'id': '{{id}}', // ID del post
'price': '1',
'brand': '{{author}}', // ID del Autor del artículo (recordad que en analytics no se deben guardar nombres ni emails)
//'category': '{{primary_tag}}', // Primera categoría a la que pertenece el artículo
//'variant': '{{tags}}', // etiquetas
'list': '{{page}}', // Título de la página donde se mostró el post
'position': 1,
},
{{/foreach}}
]
}
});
</script>
<script>
function productObject(titulo, id, marca, categoria, /*lista,*/ enlace) { //Función para trackear el click donde se recogen las variables para hacer seguimiento - Se debe llamar a la función y pasar las variables al pulsar sobre los artículos
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Post clicado'}, // Optional list property.
'products': [{
'name': titulo, // Name or ID is required.
'id': id,
'price': '1',
'brand': marca,
'category': categoria,
'variant': 'variante'
}]
}
},
'eventCallback': function() {
document.location (enlace)
}
});
}
</script>
<!-- SCRIPT COMERCIO AVANZADO PARA POSTS-->Dentro de /partials/post-card.hbs en los enlaces que te llevan a los artículos, introduje el siguiente evento onclick:
onclick="productObject('{{title}}','{{id}}','{{authors autolink="false"}}','{{tags autolink="false"}}','{{url}}')"Recoger los datos con Tag Manager
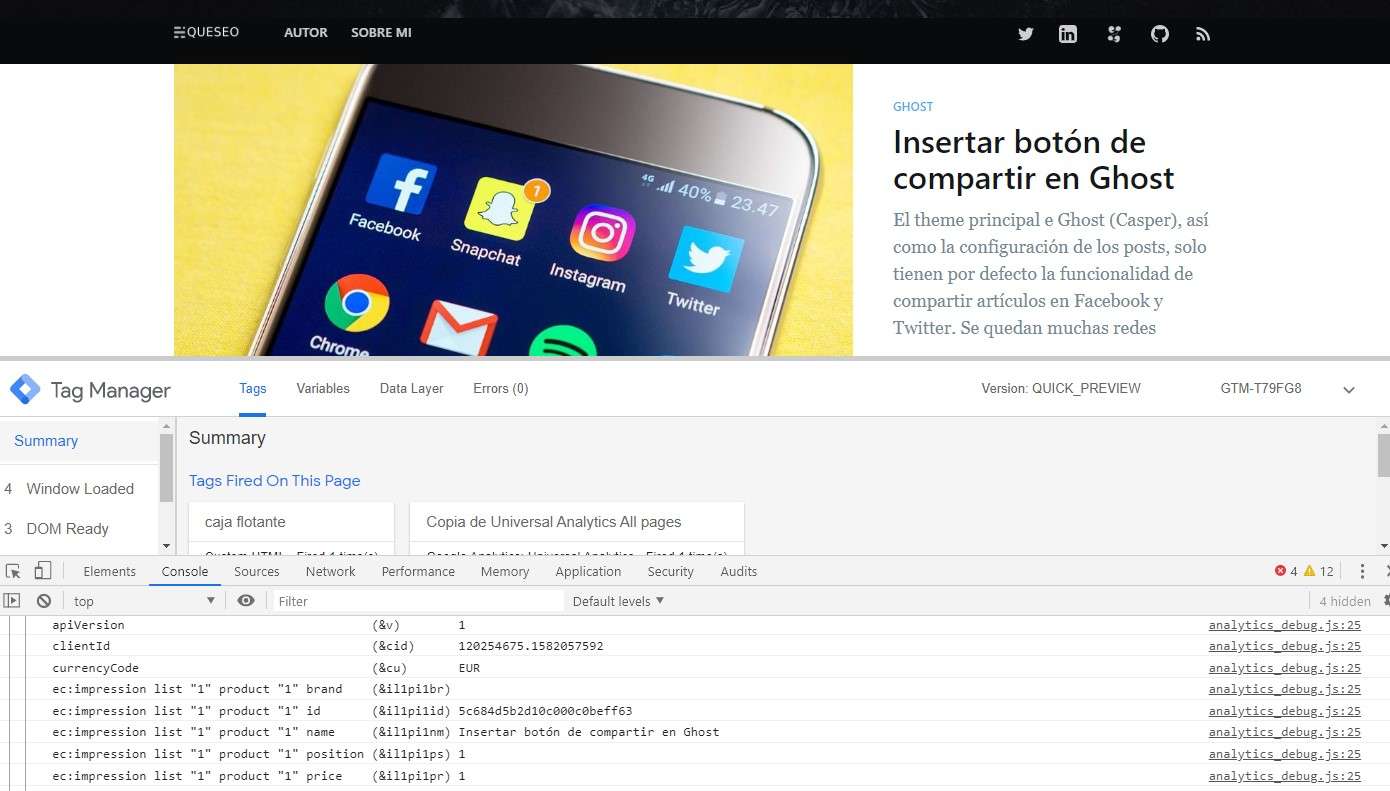
Como puedes observar los datos están enviándose con un dataLayer.push. Estos datos de impresión y clics debes recogerlos con la configuración básica de Google Tag Manager del comercio avanzado para recoger estos datos.
La configuración sería crear una etiqueta con la siguiente información para las impresiones:
- Tipo de etiqueta: Universal Analytics
- Tipo de seguimiento: página vista
- Habilitar funciones de Comercio electrónico mejorado: true
- Usar la capa de datos: true
- Activador: event es igual a gtm.dom
Y otra con la siguiente información para recoger los clics:
- Tipo de etiqueta: Universal Analytics
- Tipo de seguimiento: evento
- Categoría de evento: Ecommerce
- Acción de evento: Product Click
- Habilitar funciones de Comercio electrónico mejorado: true
- Usar la capa de datos: true
- Activador: event es igual a productClick
Por último, no olvidéis activar la opción de comercio avanzado desde Google Analytics.
Instalación en otras plataformas
Si has llegado a este artículo buscando información sobre cómo instalar el comercio avanzado en otras plataformas, te recomiendo que le pegues un ojo al artículo que escribí en el blog de donde trabajo, donde explico instalaciones para WordPress, Prestashop y también para hacerlo únicamente con código.
Si tienes alguna duda o quieres colaborar en el código, puedes contactarme a través de redes sociales como twitter o linkedin donde suelo estar más activo, encontrarás los links en la parte superior del blog.
Sobre la autoría del artículo
Eric Jorge Seguí Parejo es Seo Manager en agenciaSEO.eu, una agencia de marketing especializada en SEO situada en Valencia. Su blog personal es Queseo.es y participa de forma activa en diversos blogs del sector.