Las Core Web Vitals representan la calidad en la experiencia de usuario que un sitio aporta, mejorar tu puntuación en las Core Web Vitals te ayudará a clasificar mejor en Google, mejorar la satisfacción de tus visitantes y conseguir más ventas.
En este artículo te explicaremos todo sobre las Core Web Vitals, sí también quieres saber qué más recomendaciones seguir para mejorar la experiencia de usuario en tu negocio, puedes visitar esta lista de los 19 consejos más importantes para mejorar la experiencia de usuario.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas creadas por Google para medir y representar de una forma cuantitativa el nivel de calidad que una página tiene respecto a la experiencia de usuario que ofrece.
Cada una de las métricas que componen las Core Web Vitals representa un aspecto importante en la experiencia de usuario y la unión de estas 3 métricas representa la calidad de una página en relación a lo agradable que puede ser para un usuario a la hora de interactuar con ella.
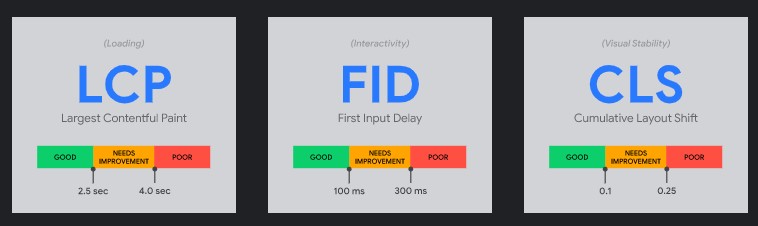
Métricas Core Web Vitals

Las Core Web Vitals se forman por 3 métricas creadas por Google que se relacionan con la velocidad de carga, la interactividad del sitio y la estabilidad visual de los elementos.
Cada una de estas métricas tendrá un umbral de puntuación diferente que representará la situación de tu página respecto a esa métrica.
Largest Contentful Paint (LCP)
Largest Contentful Paint o LCP hace referencia al tiempo que se tarda en renderizar el elemento de mayor tamaño que se encuentra dentro de la primera pintura del contenido de la página.
El tiempo que se tiene en cuenta a la hora de valorar la puntuación de la métrica LCP empieza desde el momento en el que la página comenzó a cargarse.
Puntuación LCP:

LCP es la métrica que representa la velocidad de una página web, una puntuación de la métrica Largest Contentful Paint inferior a 2.5 segundos se considera buena y podría interpretarse como que esa url no tiene problemas de velocidad.
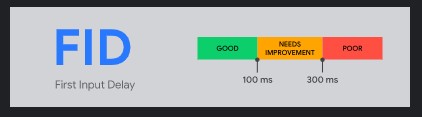
First Input Delay (FID)
First Input Delay o FID hace referencia al tiempo que transcurre desde que un usuario intenta utilizar la página por primera vez y el navegador responde.
Esta interacción puede ser cualquier función que se ejecute de forma interactiva como pulsar un botón o hacer clic en un enlace, desde ese momento comienza a evaluarse el tiempo hasta que el navegador es capaz de empezar a procesar ese evento.
Puntuación FID:

La métrica FID representa de una forma cuantitativa como de interactiva es la página, una puntuación inferior a 100 milisegundos indicará que tu página es interactiva para el usuario.
Esta es una métrica más difícil de valorar, ya que depende cuándo y cómo el usuario interactúa será mejor o peor la puntuación.
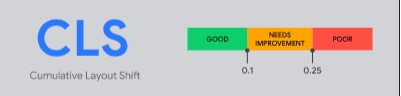
Cumulative Layout Shift (CLS)
Cumulative Layout Shift o CLS hace referencia a la estabilidad visual del sitio, es decir, una página con una puntuación de CLS alta es una página que presenta un diseño agradable en la que los usuarios no experimentan cambios de diseño inesperados.
El CLS se puede considerar un aspecto importante para la experiencia de usuario, ya que, una página en la que los elementos no se mantienen estables hasta que se cargue de forma completa, puede generar una impresión desagradable.
Puntuación CLS:

Para considerar que una página tiene una buena estabilidad visual, la métrica CLS debería situarse por debajo de 0.1.
Esto quiere decir que cada vez que un elemento visible modifica su posición de un fotograma renderizado al siguiente, este sea inestable por un tiempo inferior a 1 segundo.
¿Por qué son importantes las Core Web Vitals y Cómo afectan al SEO?
Las Core Web Vitals son importantes porque forman parte del algoritmo de Google para evaluar la calidad de la experiencia de la página.
En 2020 Google anunció las llamadas Core Web Vitals y a partir de 2021 se implementaron como factor de clasificación.
Tanto en las actualizaciones del algoritmo más recientes, como en actualizaciones mucho más antiguas, como Google Panda en 2011, se menciona la importancia de la experiencia del usuario, en el cuál las Core Web Vitals influyen.
Teniendo en cuenta que las Core Web Vitals son una representación de la usabilidad de un sitio web, tendrán un impacto en el SEO de tu web.
Además, una experiencia de página positiva no solo se traduce en mejores clasificaciones y más visitas, sino que también reducirá la tasa de rebote en el sitio, posibilidad de aumentar el número de conversiones, mayor posibilidad de fidelizar al usuario, etc.
¿Cómo mejorar la puntuación en Core Web Vitals?
Para mejorar la puntuación en las métricas Core Web Vitals, primero deberás medir y obtener datos para saber cuál es el estado de tu sitio, conocer cuáles son los aspectos que están fallando o dónde tienes margen de mejorar y actuar.
Herramientas para medir las Core Web Vitals
A la hora de medir la puntuación en las métricas web principales, se pueden obtener dos tipos de datos:
- Datos de laboratorio: son datos que se obtienen por herramientas que cargan la página simulando como lo haría un usuario.
- Datos de campo: son datos obtenidos por usuarios reales que han interactuado con tu sitio.
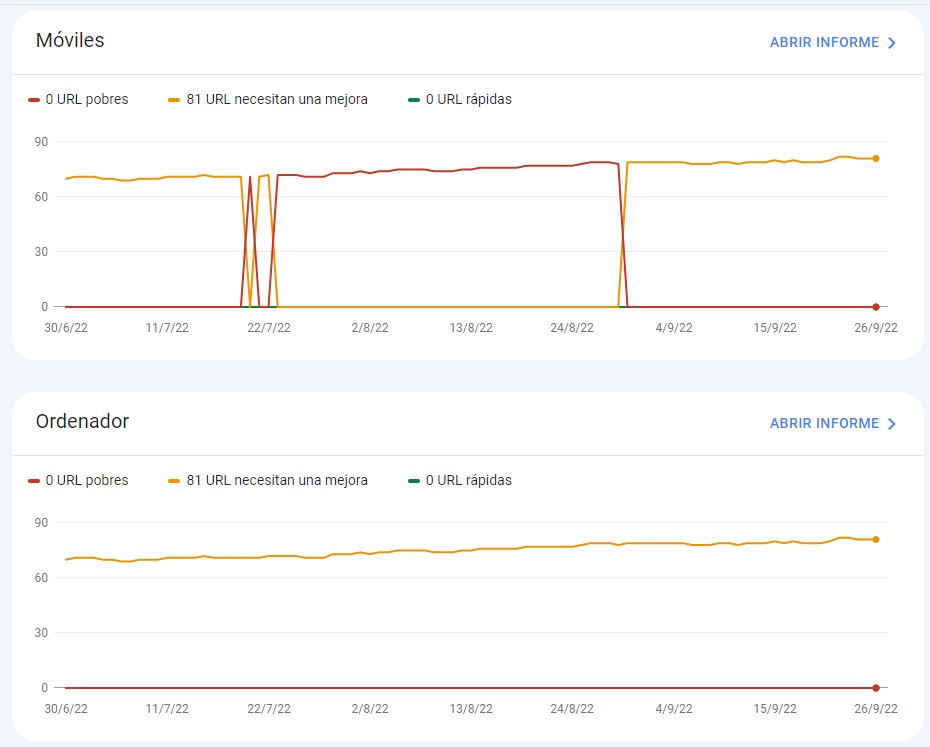
Google Search Console

La herramienta de Google Search Console, en su apartado de informes de experiencia, ofrece un informe con datos para las métricas web principales.
Estos datos son interesantes para valorar la calidad del sitio porque se basan en la información obtenida de usuarios reales.
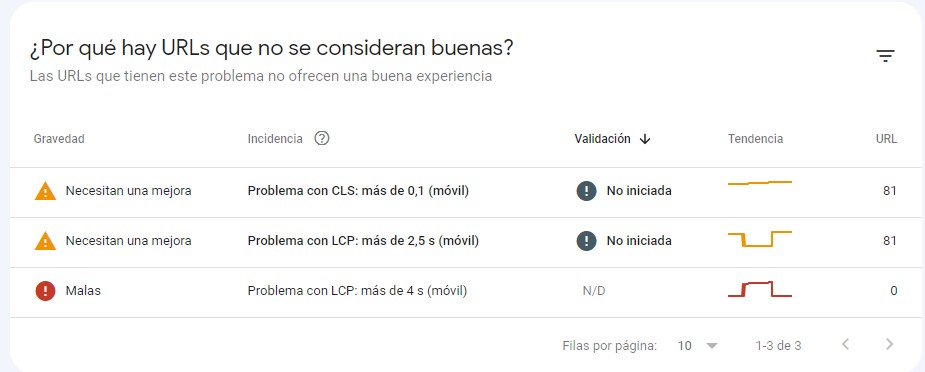
En este informe de Search Console, tendrás datos sobre la cantidad de urls que se encuentran en cada estado (rápidas, necesitan mejorar o pobres) y accediendo al informe podrás conocer cuál es la métrica o métricas que fallan o necesitan mejora.

Page Speed Insight
Page Speed Insight es otra herramienta de Google, en este caso ofrece datos tanto de usuarios reales (cuándo hay datos suficientes para ello) como datos de laboratorio, es decir, un diagnóstico en tiempo real por Google.
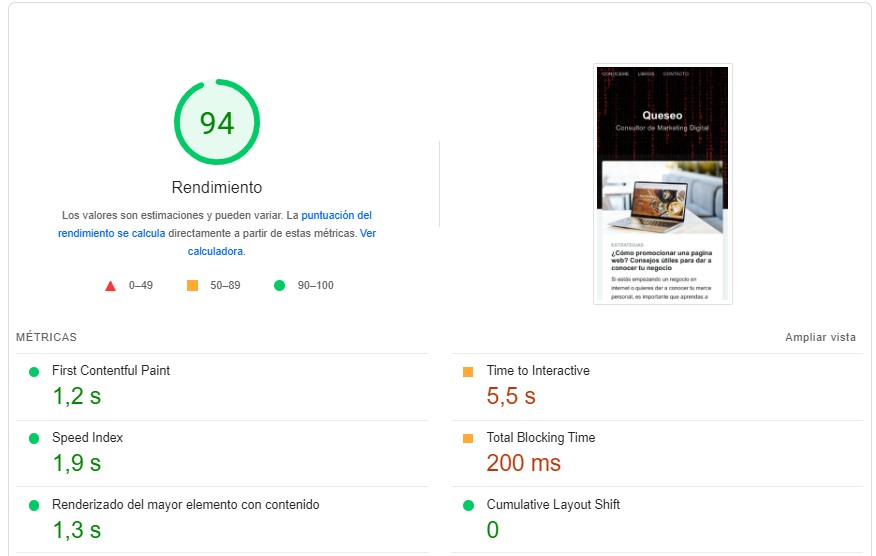
Así se muestra un panel de la valuación de las métricas web:

Así se muestra un panel del rendimiento en tiempo real:

En la parte inferior del informe de rendimiento, te aporta datos sobre cuáles son los problemas críticos, puntos de mejora y aprobados con éxito, para la versión mobile y desktop.
Lighthouse
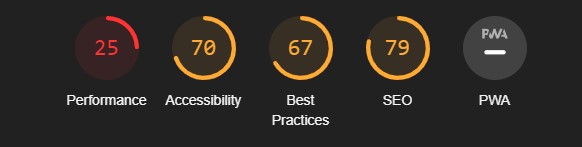
Lighthouse, nuevamente una herramienta de Google que permite obtener datos para medir las Core Web Vitals.
La herramienta Lighthouse te aporta datos de laboratorio de una forma similar a Page Speed Insight, pero esta herramienta va un poco más lejos de medir el rendimiento y también aporta datos de SEO, PWA y otras mejores prácticas.


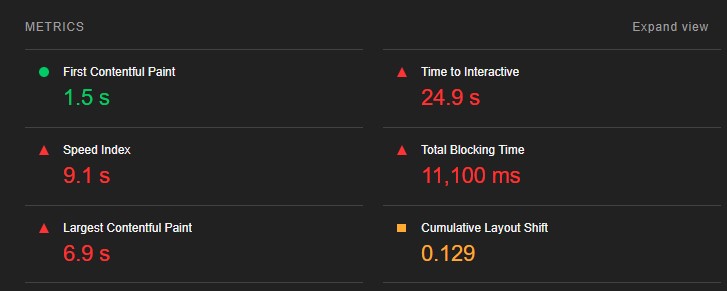
Para evaluar las Core Web Vitals con Lighthouse, en el caso de la métrica First Input Delay (FID), se puede relacionar con los datos obtenidos de la métrica Total Blocking Time.
Total Blocking Time (TBT) mide el tiempo que la página se encuentra “bloqueada”, es decir, el tiempo que transcurre hasta que un usuario puede interactuar con ella, lo cual, puede ser una forma más precisa de conocer el FID.
¿Cómo mejorar las métricas Core Web Vitals?
Para mejorar la puntuación de las métricas web principales, deberemos buscar acciones que se dirijan a que tu página sea interactiva (FID), rápida (LCP) y con una buena estabilidad visual (CLS).
Mejorar First Input Delay (Interactividad)
La causa o el problema más frecuente que afecta a la métrica First Input Delay suele ser cuándo se cargan recursos de forma desordenada y estos desórdenes en el código causan que no se puedan ejecutar los eventos para que esa función sea interactiva de forma rápida.
Por ejemplo, en el caso de que el navegador esté ocupado cargando un archivo JavaScript pesado y mientras tanto no puede cargar ningún evento, como puede ser que se despliegue el menú.
La solución es ordenar estos scripts e imágenes y solicitar al navegador que se ejecuten en el orden adecuado.
Para ello, emplea la carga asíncrona o diferida para estos recursos..
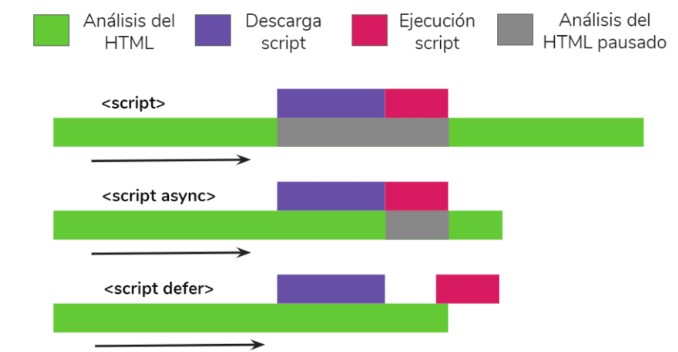
Ejecutar los archivos JavaScript de forma asíncrona y diferida permite al navegador cargar los elementos visibles de la página al mismo tiempo que se descarga el JavaScript.

En el caso de la carga async la ejecución del script se descargará al mismo tiempo que se analiza el HTML, pero se ejecutará una vez esté descargado.
En el caso de la carga diferida, la ejecución del script sucede al final y en análisis del HTML no se pausa.
Cumulative Layout Shift (Estabilidad visual)
Algunas de las causas más frecuentes en problemas de CLS son los elementos sin especificar dimensiones.
Las medios visuales (imágenes, vídeos, iframes,etc.) que no se especifica su tamaño puede ser uno de los principales problemas que causen una mala estabilidad visual.
Para solucionar este problema, incluye las etiquetas height y width especificando las dimensiones del elemento, de esta forma el navegador sabe cuánto espacio va a requerir ese elemento y no se modificará a medida que carga la web.
Otros elementos como anuncios, o elementos incrustados (por ejemplo tweets) también pueden causar problemas en la estabilidad visual, en algunos casos puede ser algo más complicado de solucionar.
Por ejemplo, en el caso de los anuncios, la solución puede ser crear un elemento div especificando el height y width al que se ajustará el anuncio.
Largest Contentful Paint (Velocidad)
Principalmente, la puntuación en el LCP se ve afectada por:
- Servidor lento.
- Archivos que bloquean el renderizado
- Imágenes o elementos muy pesados
Servidor lento
La métrica TTFB es una forma cuantitativa de conocer el rendimiento del servidor, el tiempo que indica esta métrica es cuándo el servidor permite que se empiece a cargar la página, lo cual tendrá un gran impacto en el LCP.
Prácticas recomendadas para mejorar el tiempo de respuesta del servidor:
- Revisa si necesitas un plan de hosting superior o cambiar tu proveedor actual.
- Utiliza un CDN para cargar tu sitio cerca de la ubicación del usuario.
- Activa el almacenamiento en caché.
Archivos que bloquean el renderizado
Cargar los archivos Js y Css de forma asíncrona o diferida, al igual que beneficia a la métrica FID, en el caso del LCP también es importante, ya que permite que no se bloquee la representación del elemento mientras se carga otro archivo.
Imagen o elementos muy pesados
El LCP, ya que, probablemente se trate de una bonita imagen o un contenido multimedia, es recomendable aplicar algunas prácticas para mejorar la velocidad de los elementos multimedia:
- Utiliza un formato de imagen adecuado (por ejemplo (JPG) y ofrece que se conviertan en formato WebP si es posible)
- Subir las imágenes con las dimensiones máximas adecuadas y optimizadas.
- Si usas GIFs intenta optar por vídeos, ya que un GIFs será un problema en cuanto a la velocidad de carga posiblemente.
Resumen
En conclusión, las Core Web Vitals son un conjunto de métricas importantes para SEO y para el éxito del negocio en general.
Las Core Web Vitals es una representación de la calidad de experiencia de usuario que aporta un sitio, aunque afectan muchos factores, siguiendo las recomendaciones del artículo podrás mejorar tu puntuación.
Sobre la autoría del artículo
Dedico mi carrera profesional al SEO y al Marketing Online. En mi día a día trabajo con clientes en una agencia, además dedico tiempo a compartir información en mi página web y en otros sitios.
- Este autor no
