O cómo ser un crack de la analítica web jugando con tus métricas y dimensiones
La analítica web de nichos es una temática poco abordada debido a su dificultad y complejidad, pues la labor de un analista no es nada fácil y conocer el avanzado uso de algunas de las herramientas existentes para realizar estas tareas, menos aun.
Por este motivo y ante la dificultad y no solución de varios problemas de relacionar los datos de Analytics junto a los de Amazon, he decidido investigar y crear una metodología que aporte valor a la comunidad nichera.
Si lo que vas a leer a continuación te resulta de utilidad y logras sacarle partido, te voy a pedir 4 simples cosas que puedes hacer para ayudar, no hace falta que sean todas, con una está bien:
- Comparte el artículo o enlazándome: compartiendo el artículo o enlazándome estás reconociendo el trabajo y esfuerzo que he realizado para la comunidad.
- ¿Sobre que te gustaría que escribiera?: no quiero crear artículos orientados a keywords en este blog, quiero crear artículos que puedan ser de utilidad. Es posible que tengas problemas en algunos aspectos y no encuentres solución. Si me contactas por el formulario (aunque está enfocado a trabajo) puedes proponerme artículos por ahí o vía redes sociales.
- Ayuda a otras personas: todo lo que aprendas en este artículo utilízalo para algún día ayudar a otras personas, ya sea enseñándoles de forma altruista, aportando valor a un negocio distinto al tuyo sin esperar nada a cambio, haciendo algún tipo de donación con tus beneficios, etc.
Cualquiera de estos puntos me ayudará y es suficiente.
Al final del artículo encontrarás una sección de recursos con enlaces a las hojas de cálculo, DataStudio, presentación y el vídeo del Corona Marketing Festival donde realicé la charla.
Introducción
Toda esta aplicación está aun en estado Beta y a lo largo del artículo iré incluyendo notas donde comentaré posibles problemas que podrían aparecer o por qué motivo se realizan las cosas de ese modo.
Como ya he comentado al principio del artículo, esta integración consta de 2 fases.
La primera fase vendría siendo un setup de analítica web, donde aplicaríamos algunos cambios en nuestro sitio para poder llevar a cabo nuestra analítica web completa, además de la extracción y preparación de algunos excel. Esta fase solo se realizaría una vez y sería necesario actualizarla si se modifican productos.
La segunda fase vendría siendo lo que es la puesta en común de ventas y actualización de datos de Google Analytics. Esta fase debe realizarse de forma recurrente. Recomiendo hacerlo 1 o 2 veces al mes.
¿Qué podemos medir?
Toda la implementación requiere algo de tiempo pero que sin duda alguna, hará las delicias de todo nichero que nunca ha podido llegar a obtener ciertas métricas y siempre ha deseado tenerlas.
Una vez realizado el proceso inicial, la actualización de datos es bastante rápida, aunque las primeras veces es posible que tengáis algunos problemas hasta que ajustéis bien los datos. Una superada la fase inicial, el proceso de subir datos es rápido.
Existen dos procesos, con el primero vas a poder sacar datos cómo:
- Beneficios por medio y agrupación de canales de tráfico
- Impresión de productos
- Clics de productos
- CTR de productos
- Posición media de impresión de los productos
- Listas de impresión de productos
- Categorías de los productos
- Variantes de los productos
- Productos vendidos a través del clic en el producto de afiliado
- Beneficios directos e indirectos a través de los clics en los productos de afiliados
Todo este sistema se podría variar ligeramente para incluir además las páginas desde las cuales hacen los usuarios clics y salen, es decir, las páginas de salida (que no es lo mismo que las páginas de destino, existe una diferencia clara e importante que no trataré aquí).
En la segunda opción que se realiza mediante eventos, puedes saber el clic del producto enlazado en tu web y enlazarlo con los beneficios.
Requisitos
Para poder aplicar este sistema vas a necesitar lo siguiente:
- Internet Explorer o Edge con la extensión iMacros (perdonadme por cometer tal acto de sacrilegio, pero fue necesario por un bien común)
- Spreadsheet o Excel
- Screaming Frog Spider o algún crawler para extraer información
- Cuenta de afiliados de amazon normal (si estás con amazon one link, estás jodido, vas a tener que valorar que quieres sacrificar si ventas o datos)
- Google Analytics (era obvio)
- WordPress con los plugins Woocommerce + Google Tag Manager for WordPress + Search & Replace (Woocommerce no es necesario para el sistema de eventos)
Además te recomiendo que aprendas a manejar bien algunos datos de la parte de comercio avanzado de Google Analytics, así como de Google Tag Manager.
Lecturas recomendadas obligatorias
- Guía del Comercio Avanzado de Analytics – Eric Jorge Seguí Parejo
- Qué es Google Tag Manager y cómo empezar a usarlo desde cero – Eric Jorge Seguí Parejo
- Comercio electrónico mejorado – Analytics (gtag.js)
- Comercio electrónico mejorado – Analytics (analytics.js)
- Guía de Comercio electrónico mejorado de Universal Analytics para desarrolladores – Tag Manager
Ahora es cuando comienza lo bueno.
Espero que tengas un par de horas libres para realizar todo el procedimiento. Si nunca lo has realizado y tu sitio web es muy grande, puedes llegar a tardar unas un buen rato (días) en realizar la implementación inicial si fuera demasiado grande tu nicho, si no es muy grande debería llevarte bastante poco.
También es posible que te encuentres ante ciertas dificultades, por lo que te recomiendo leer primero el artículo y entender bien el procedimiento antes de ir a por ello.
Lo comentado antes, una vez realizado el proceso inicial y tener todo el sistema preparado, luego la actualización de datos es más práctica.
Setup de Analítica Web – Fase 1
Cada fase se va a encontrar subdividida en diferentes pasos. Algunos pasos van a variar en función de la situación, pero vamos por ello.
1.- Implementación del Comercio Electrónico mejorado
Para poder realizar seguimiento de los clics, impresiones y CTR de productos entre otros datos, será necesario la implementación del comercio avanzado.
Si tenemos los productos de afiliados de Amazon con los enlaces insertado en nuestro WordPress mediante Woocommerce, estás de suerte, ya que con el plugin de Google Tag Manager for WordPress solo tendrás que configurar este último para tener el comercio avanzado (también puedes descargarte el contenedor configurado en los recursos al final del artículo).
En caso de no tener el sistema como te comentaba en el párrafo anterior, es muy posible que te toque programar. Tienes una guía de la implementación del comercio electrónico avanzado cómo hacerlo en las Lecturas obligatorias donde además te dejo otra información de interés para que entiendas toda esta parte de Analytics.
Para la instalación del Comercio Avanzado con WordPress, ya lo expliqué aquí https://agenciaseo.eu/comercio-avanzado-google-analytics/#Implementacion_en_WordPress aunque también lo puedes ver en lecturas obligatorias (por algo dije que eran obligatorias).
2.- Scrapear enlaces de productos
Lo siguiente que necesitas es extraer todos los enlaces que apuntan a productos de afiliados de Amazon y asignar a cada uno un nuevo id que inventaremos.
Sacar urls de productos del nicho
Para sacar urls de productos con sus nombres, id de la base de datos de WordPres y otros datos que te puedan interesar enviar al comercio avanzado de Google Analytics, te recomiendo usar Product Feed Manager.
Este plugin de WordPress extraerá toda la información que necesitas rápidamente, siempre y cuando tengas la implementación de tu nicho con Woocommerce.
Si no tienes la implementación realizada con Woocommerce, tendrás que ver alguna forma de descargar la información desde la base de datos o realizar scrapping. Más abajo cuento en la implementación mediante eventos, explico la parte del scrapping con Screaming Frog Spider.
Crear y reemplazar los nuevos id de asociados
Ahora ya tienes todas las urls largas asignadas a un nombre y un identificador de producto.
Esta url final contiene tu id de asociado de Amazon que se verá algo así queseo-21 y la encontrarás asignada a la variable tag:
A continuación deberás crear por cada producto un id de asociado distinto en la columna de al lado de cada producto tal que así:

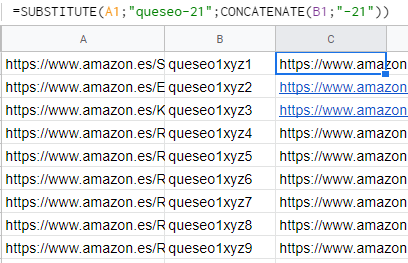
Si te fijas bien, uso la siguiente formula para modificar cada url por el nuevo id de asociado de Amazon asignado:
=SUBSTITUTE(A1;"queseo-21";CONCATENATE(B1;"-21"))Es importante que todas las urls lleven el parámetro y el mismo valor del linkCode, ya que esto se usa más adelante para detectar las fuentes de tráfico.
Una vez tenemos este paso necesitas crear de forma automática estos nuevos id en la cuenta de Amazon afiliados.
3.- Creación automática de id de asociados de Amazon
Ya tienes los nuevos id en excel y asignados a una url, necesitas dar de alta todos estos id’s de asociados en tu cuenta de afiliados de Amazon.
Hacer todo esto a mano es una locura inviable, es por ello que recurrí a la opción de crear una macros con la extensión de iMacros en Internet Explorer. Traté de hacerlo antes con Chrome y Firefox, pero la interfaz de iMacros para Internet Explorer parece estar mucho más avanzada.
Para utilizar la Macros necesitas exportar todos los valores que creaste nuevos a un csv de una sola columna tal que así:

Explicación del código Macros
VERSION BUILD=12.6.505.4567
TAB T=1
TAB CLOSEALLOTHERS
SET !DATASOURCE "C:\\Users\\cloud\\Downloads\\idproductos.csv"
SET !DATASOURCE_COLUMNS 1
SET !DATASOURCE_LINE {{!LOOP}}
WAIT SECONDS=5
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-2-announce
WAIT SECONDS=5
TAG POS=1 TYPE=INPUT:TEXT ATTR=NAME:tag_name CONTENT={{!COL1}}
WAIT SECONDS=5
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-0-announce
WAIT SECONDS=5
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-1-announce
WAIT SECONDS=5A continuación te explicaré lo que significa cada uno de los comandos.
TAB T=1 hace referencia a la página que se encuentra en la pestaña 1. Esta página debe ser donde se crean los nuevos id de asociados (https://afiliados.amazon.es/home/account/tag/manage).
TAB CLOSEALLOTHERS cierra el resto de pestañas, es algo que creo que no es necesario, pero con las prisas, pues lo dejé.
SET !DATASOURCE «C:\Users\cloud\Downloads\idproductos.csv» le indica donde se encuentra el listado de valores que se quiere pasar a la macros de forma automática.
SET !DATASOURCE_COLUMNS 1 Indica que el listado solo tiene una única columna.
SET !DATASOURCE_LINE {{!LOOP}} genera un bucle con los valores del csv y cada vez utiliza el siguiente valor.
WAIT SECONDS=5 espera 5 segundos para la siguiente acción.
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-2-announce hace clic en el botón Crear ID de Seguimiento.
TAG POS=1 TYPE=INPUT:TEXT ATTR=NAME:tag_name CONTENT={{!COL1}} inserta el valor del fichero dentro del formulario con la variable {{!COL1}}.
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-0-announce hace clic en la opción de Crear.
TAG POS=1 TYPE=BUTTON ATTR=ID:a-autoid-1-announce cierra el formulario.
Al ejecutar la macros hay que tener en cuenta que la versión gratuita de iMacros está limitada a un bucle de 100, por lo que si tienes más de 100 productos necesitarás pagar o hacer esto por fases.
El proceso es relativamente rápido y mientras puedes estar realizando otras tareas con el proceso minimizado. 100 id’s los crea relativamente rápido por lo que comprobé.
El tiempo de espera lo puse a 5 segundos para dar tiempo suficiente si existía algún error en la carga de la página y no se generaba el id. Al principio no tenía tiempo de espera y daba problemas.
Actualmente no pone nada en las bases de Amazon, pero la automatización de este proceso desconozco si existe un límite de generación de id’s o si es baneable esta práctica.
4.- Creación de nuevas urls
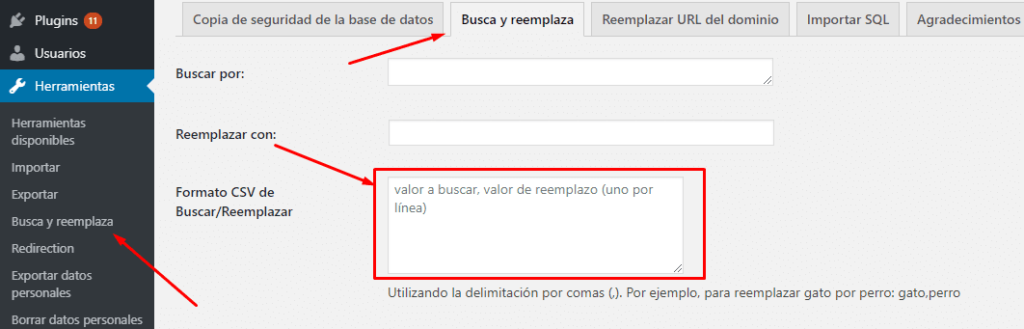
Para la creación de nuevas urls es necesario utilizar el plugin de Search & Replace de WordPress o que busques alguna forma relativamente rápida de reemplazar los enlaces de tu base de datos.
Es recomendable que antes de hacer esto realices copia de seguridad de tu base de datos, por lo que pueda suceder.
Con el plugin de Search & Replace solo necesitarás colocar las urls tal que así:
url-original-1,url-nueva-1
url-original-2,url-nueva-2
url-original-3,url-nueva-3
Dejando una por línea desde aquí:

Una vez completes el proceso, asegúrate que todos los enlaces son los correctos con Screaming Frog Spider.
5.- Detectar fuente de tráfico
Ahora solo queda analizar de qué fuente de tráfico procede y clasificar esto para poder reconocerlo tanto en Amazon como en Google Analytics.
Relacionar linkCode con fuente de tráfico
El procedimiento que sigo en Amazon es usar la variable LinkCode de la url larga. Veamos de nuevo la url para poder visualizar y entender bien este parámetro:
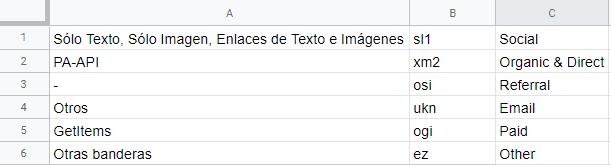
Actualmente he descubierto que en Amazon existen hasta 6 tipos de valores distintos para el parametro linkCode de la url y cada uno hace referencia a un tipo de anuncio distinto, estos son:
- xm2: PA-API (parece que a partir del 30 de marzo del 2020 si se trackea algo con esto no te asignan la comisión, pero no hice la prueba, es posible que este valor sea distinto)
- osi: –
- ukn: Otros
- ogi: GetItems
- ez: Otras banderas
- sl1: Sólo Texto, Sólo Imagen, Enlaces de Texto e Imágenes
- as2: Sólo Texto, Sólo Imagen, Enlaces de Texto e Imágenes
- ur2: Sólo Texto, Sólo Imagen, Enlaces de Texto e Imágenes
- w00: Sólo Texto, Sólo Imagen, Enlaces de Texto e Imágenes
- am2: Sólo Texto, Sólo Imagen, Enlaces de Texto e Imágenes
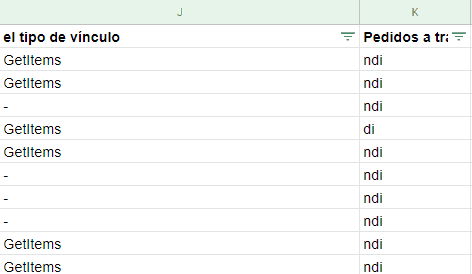
Como puedes ver los últimos 4 valores significan los mismo, por lo que solo vamos a poder hacer uso de uno de ellos. Esto es porque al descargar los informes, te indica el tipo de venta de qué tipo de anuncio llegó con el texto descriptivo:

La idea es usar esto para relacionar con fuentes de tráfico los productos enlazados en vez de el tipo de anuncio enlazado, del tal forma que nosotros seguiríamos viendo lo mismo, pero deberíamos identificarlo en alguna hoja de cálculo con una fuente de tráfico:

Cambiar la variable de forma dinámica con Google Tag manager
Este script lo puedes implementar con Google Tag Manager o directamente en el código. Yo lo implementé para ejecutar en todas las páginas y lo que hace es detectar la fuente de tráfico original, y en base a esto, modifica dinámicamente las ulrs de Amazon, concrétamente el parametro linkCode.
También modifica las urls de forma interna pasando un parámetro en el que reconoce la última fuente de tráfico. Es por ello que el tráfico Organic y Direct es importante que se mantengan sin parámetros, para que Google no acceda a urls con estos parámetros y te haga todo el lío.
Lo correcto sería tomar la fuente desde la cookie en vez de usar parámetros, pero no me dio tiempo a preparar todo esto en una semana y era algo más complejo tomar este dato desde la cookie.
Es importante que en todas las urls tengan el mismo linkCode (como ya especifiqué anteriormente en el artículo), ya que se usará su valor para detectar y modificar el dato.
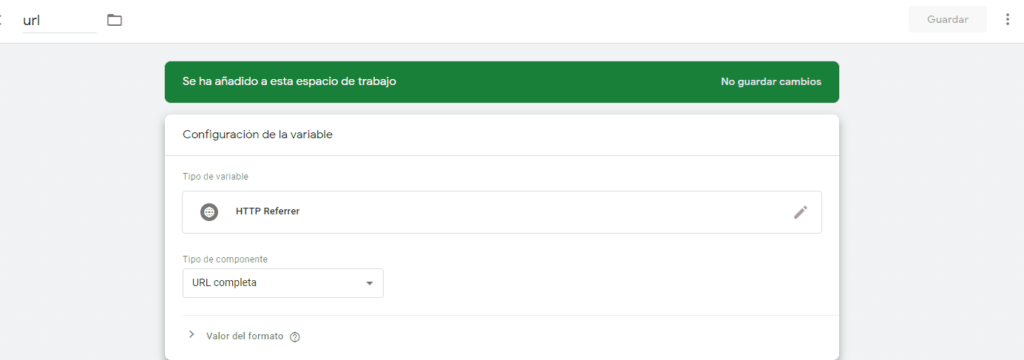
Necesitas crear una variable en Tag Manager del tipo http referrer llamado url:

Os dejo con el código de ejemplo (revisar los comentarios):
<?php
(function () {
var links = document.querySelectorAll('a[href="amazon.es"]')
var links2 = document.querySelectorAll('a[href="tudominiop.com"]')
var searchString = "xm2" //quí ponemos lo que queremos buscar
//Con la condicional indicamos por qué valor queremos reemplazarlo en función de la fuente de tráfico
if ({{url}}.indexOf("facebook") !== -1){
var replacementString = "sl1";
var source = "facebook";
} else if ({{url}}.indexOf("twitter") !== -1){
var replacementString = "sl1";
var source = "twitter";
} else if ({{url}}.indexOf("linkedin") !== -1){
var replacementString = "sl1";
var source = "linkedin";
} else if ({{url}}.indexOf("google") !== -1){
var replacementString = "xm2";
var source = "google";
} else if ({{url}}.indexOf("") !== -1){
var replacementString = "xm2";
var source = "";
} else if ({{url}}.indexOf("email") !== -1){
var replacementString = "ukn";
var source = "email";
} else if ({{url}}.indexOf("cpc") !== -1){
var replacementString = "ogi";
var source = "cpc";
} else {
var replacementString = "osi";
var source = "referral";
}
//Con esto reemplazamos la variable por el valor que queremos asignar a linkCode
links.forEach(function(link){
var original = link.getAttribute("href");
var replace = original.replace(searchString,replacementString)
link.setAttribute("href",replace) }
)
//Con esto asignamos una variable a todas las urls internas
links2.forEach(function(link){
var original = link.getAttribute("href");
var replace = original.replace(original,original + '?source=' + source)
link.setAttribute("href",replace) }
)
})();
?>Sería necesario adaptar esto para todas las fuentes y posiblemente este paso se pueda realizar de forma mucho más sencilla y mejor. Lo correcto insisto sería hacerlo a través de la cookie de Analytics.
Si sabes hacerlo, agradecería que me lo contaras.
Con este último paso tendrías el Setup inicial completo y no sería necesario volver a realizar todo este procedimiento.
Sí que es posible que te toquen hacer cambio se forma manual si quitas o agregas nuevos productos.
Actualización de datos en Analytics – Fase 2
Dentro de esta fase hay dos secciones, una que irá enfocada a la preparación de datos y construcción de urls y una segunda en la que necesitas ayuda de programación para ejecutar urls en segundo plano con un bucle.
La primera sección te ayudará a preparar el sistema de tal forma que cada vez que quieras actualizar los datos, solo tengas que copiar y pegar los datos de los beneficios de Amazon.
La segunda sección será copiar las urls generadas de forma automática para crear peticiones automáticas, de tal forma que envíes la información a Google Analytics al ejecutar dichas urls en segundo plano. Estas urls llevaran la información del producto clicado, el id y el beneficio generado, además de indicar si son por ventas directas o indirectas (aunque esto último es más bien opcional).
1.- Cruzar los datos en hojas de cálculo
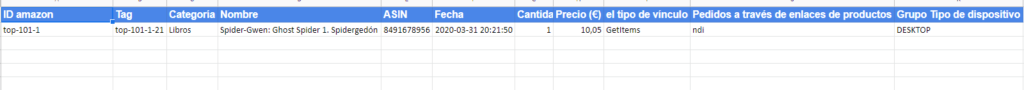
Lo primero que tienes que hacer es descargar en un excel todos los datos de beneficios del mes en Amazon afiliados tal que así:

Como puedes observar, la primera columna no te vendrá en tu informe, para hacer esto utilice la siguiente fórmula con los datos de la columna TAG (yo cambié el orden de la columna, realmente no sale la columna 2 el tag):
=SUBSTITUTE(B2;"-21";"")Esto se utiliza para cruzar los datos de nuestros productos con los id de Amazon que creamos al principio sin el marcador final.
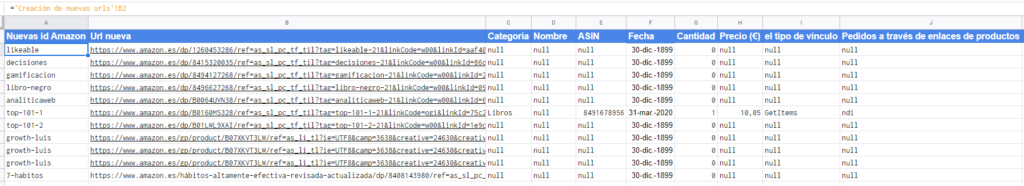
Es importante que lo realizado durante todo el proceso lo tengas dentro de un mismo spreadsheets en diferentes hojas, ya que ahora empezaremos a cruzar la información como en la imagen:

En la nueva hoja copié las nuevas id’s y las nuevas urls (en los recursos tienes el excel por si quieres consultarlo).
En las siguientes columnas deberás listar todo lo que vayas a necesitar para enviar la información de analytics. En este caso faltaría agregar los id y nombres de producto (como mínimo).
La formula que utilizo es una condicional con la función BUSCARV:
=IFERROR(VLOOKUP(A2;'Datos Amazon'!A$2:K$2;3;FALSE);"null")En el ejemplo no está incorporado pero es importante que en la columna el tipo de vínculo que aparece en la imagen, tome el valor y lo modifiques por la fuente asignada en el paso Paso 5. Básicamente porque luego utilizaras estos datos para construir la url y enviar la información a Google Analytics.
2.- Subir los datos a Google Analytics
Una vez están todos los datos que necesarios que se quieran enviar en una hoja de cálculo, debes proceder en preparar todo esto y enviar la información a Google Analytics.
Para ello se utiliza la opción de envío de información mediante ejecución de urls: https://developers.google.com/analytics/devguides/collection/protocol/v1/parameters?hl=es#ti
Funcionamiento y creación de urls
Veamos pues primero como funciona el envío de información mediante urls en Google Analytics.
Necesitas una parte obligatoria que sería la siguiente donde hay que reemplazar el UA-xxxxxxxx-Y por tu identificador de Google Analytics:
https://www.google-analytics.com/collect?v=1&tid=UA-xxxxxxxx-Y
A continuación le agregas todas las variables que quieras enviar a Google Analytics, en este caso, realicé un ejemplo rápido para enviar una página vista:
https://www.google-analytics.com/collect?v=1&tid=UA-xxxxxxxx-Y&cid=5555&t=pageview&dp=%2FQueseo-Say-Cheese
Si ejecutas la url en el navegador, podrás ver la información en la vista en tiempo real de Google Analytics con una página llamada /Queseo-Say-Cheese.
Esta página se envía con la variable dp y se le asigna el valor que puedes ver en la url con el símbolo =.
La variable t le indic el tipo de información que le vamos a enviar a Google Analytics, en este caso una página vista; mientras que con la variable cid proporciona el clientId para identificar la sesión con usuario (esto depende de lo que te interese pero por ahora estoy manteniendo el mismo y me lo estoy inventando para no incrementar el número de usuarios y sesiones de la página).
Una vez comprendido como funciona esto y tomando como referencia la información de Google Developers, las urls deberían ser algo similar a esto, dependiendo de la información que le vayas a enviar:
https://www.google-analytics.com/collect?v=1&tid=UA-xxxxxxxx-Y&cid=5555&t=pageview&dp=%2Fgracias&cu=EUR&ti=OD564&ta=directo&pr1nm=nombre-del-articulo&pr1br=blue&pr1pr=15.47&tr=15.47&pr1qt=4
Algunas variables podrían sobrarte, como el pr1br o pr1pr, depende de lo que necesites.
Estas urls deberas generarlas a través de formulas con la hoja de cálculo y la función CONCATENAR.
Ejecutción masiva de todas las urls
La ejecución de todas estas urls se recomienda hacer de forma automática (a no ser rque empieces y solo tengas 3 o 4).
Para hacer esto de forma masiva y que no moleste, se ejecutarán en segundo plano usando CURL_EXEC en PHP, donde le debes pasar un array con el listado de urls. Se podría también crear un script para crear las urls a partir de la hoja de cálculo también, pero en este caso no lo hice así.
El script en php en cuestión:
//Creamos array de urls
$array = array("https://www.google-analytics.com/collect?v=1&tid=UA-49988692-1&cid=5555&t=pageview&dp=%2FQueseo-Say-Cheese",
"https://www.google-analytics.com/collect?v=1&tid=UA-49988692-1&cid=5555&t=pageview&dp=%2FYeah");
//Ejecutamos el bucle por cada valor del array
foreach ($array as $valor) {
// Crear un nuevo recurso cURL
$ch = curl_init();
// Establecer URL y otras opciones apropiadas
curl_setopt($ch, CURLOPT_URL, $valor);
curl_setopt($ch, CURLOPT_HEADER, 0);
// Capturar la URL y pasarla al navegador
curl_exec($ch);
// Cerrar el recurso cURL y liberar recursos del sistema
curl_close($ch);
//paramos 10 segundos el script
sleep(10);
}Le agregué una parada de 10 segundos con sleep(10) para no lanzar a trompicón toda la información a Google Analytics y poder ver toda la información correctamente en tiempo real. Entiendo que se podría quitar para que fuera más rápido (aunque no sé si daría algún problema en el reconocimiento de envío de información).
El script ya tiene una función que abre y cierra los recursos, si no se cerraran podría sobrecargar nuestro pc.
Y con esto ya tendríamos toda nuestra información en Google Analytics. Entiendo que la metodología es muy larga y que todo este proceso se puede mejorar muchísimo, pero hay que tener en cuenta que hasta ahora, no existía nada que explicara como hacer esto desde cero.
Espero que con este artículo ayude a la gente y de luz a algunos usuarios.
Método alternativo con eventos
Existe otra forma de hacer todo esto con eventos.
El procedimiento es similar al de la aplicación del comercio avanzado pero comenté al principio del artículo, ofrece menos datos.
Lo primero que necesitas es extraer todas las urls (esto lo explico en el siguiente punto) y luego seguir los pasos antes mencionados desde el punto Crear y reemplazar los nuevos id de asociados de la Fase 1 hasta el punto de Cruzar los datos en hojas de cálculo de la Fase 2. No hay que implementar el comercio avanzado, lo cuál simplifica bastante el proceso.
Scrapear enlaces de productos
Para extraer todos los enlaces que apuntan a productos de afiliados de Amazon y asignar a cada uno un nuevo id que inventaremos lo haremos con Screaming Frog Spider y hojas de cálculo.
Sacar urls de productos
Para extraer toda esta información, solo tienes que ejecutar Screaming Frog Spider y poner tu dominio.
Un dato que debes tener en cuenta es que en este proceso es importante extraer las urls largas, por lo que si tienes las urls cortas, deberás ver a donde apuntan cada una de las redirecciones (también con screaming frog).
Para hacer esto con Screaming Frog Spider debes cambiar a modo List, y en Configuration en la parte de Settings, la pestaña de Limits, cambiar la opción de Limit Crawl Deep a 1. Pegas las urls cortas de Amazon y así sacarás las urls largas con las variables.
Ahora ya puedes seguir los pasos antes mencionados desde el punto Crear y reemplazar los nuevos id de asociados de la Fase 1 hasta el punto de Cruzar los datos en hojas de cálculo de la Fase 2.
Crear eventos con Google Tag Manager
Para crear un evento en Google Tag Manager, debes seguir los siguientes pasos:
- Crea una Variable definida por el usuario de Configuración de Google Analytics
- En Variables integradas selecciona Configurar y activa la opción de clic URL
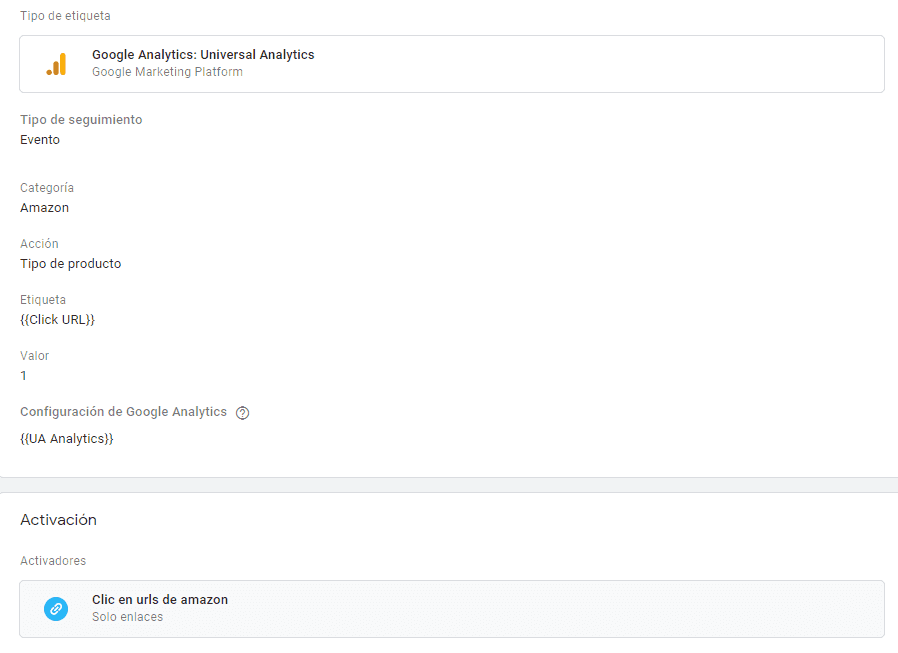
- Crea una etiqueta de universal analytics.
La etiqueta debe quedaros algo así

En el contenedor de Recursos lo tienes ya configurado. es importante que la url clicada aparezca en alguna parte del evento, ya que luego se usa esta url para hacer match en DataStudio.
Cruzar los datos con Google DataStudio
Para cruzar los datos de DataStudio de los eventos, es importante que en algunas de las partes del evento, se encuentre la url clicada por el usuario y en nuestra hoja de cálculo relacionada con un id, ya que esto es lo que se va a utilizar para enlazar los datos de los eventos con los beneficios de Amazon generados.
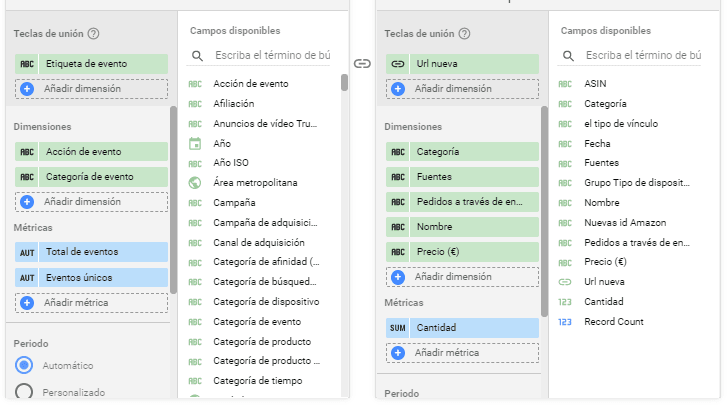
Para ello es necesario crear las fuentes de datos tanto de Analytics y nuestra hoja de cálculo en DataStudio, para luego cruzar los datos por la url que comentaba antes, con la opción de datos combinados, debería quedarte algo así:

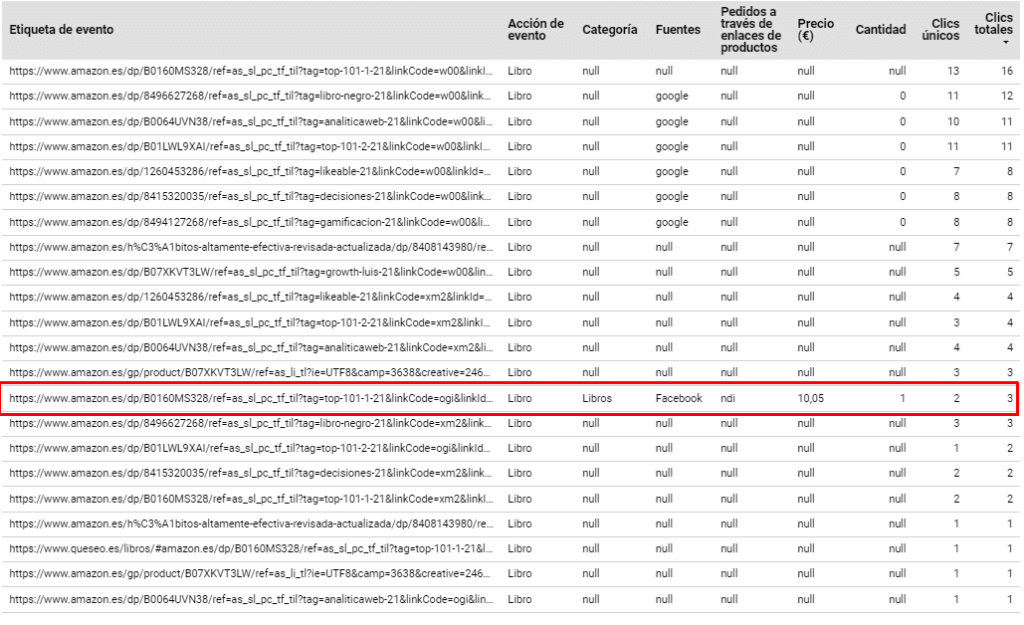
Finalmente cuando crees la tabla con los datos de información, se debe filtrar por los eventos de los clics en los productos y deberías ver los resultados tal que así:

Este es el resultado tras varias pruebas, por temas de tiempo, hay algunos datos no válidos que surgieron durante las pruebas, pero el resultado de todo este proceso es viable como puedes comprobar.
Si bien parece compleja la implementación, una vez te familiarizas con ella es más sencilla de lo que realmente parece, aunque lleva algo de tiempo aplicarla.
Recursos
https://www.youtube.com/watch?v=rYE3QNQxBtY&t=8613s
Ver diapositivas Cómo trackear un producto de tu nicho
Ver Demo de informe en DataStudio
Conclusiones
El proceso de implementación de todo esto es algo que lleva su tiempo, no es fácil. Como se puede observar aun hay muchas cosas que se pueden mejorar, y estoy seguro que gran parte de este proceso se podría llegar a automatizar.
Por ahora he descubierto como hacer todo esto en una semana, dedicando las tardes libres y el fin de semana (cuando más caña le pegué), mientras que paralelamente estaba preparando la charla.
Espero que te haya gustado el artículo y te sea de utilidad aunque sea una pequeña parte.
Te puede interesar: Cómo insertar botones de compartir en Ghost CMS
Sobre la autoría del artículo
Eric Jorge Seguí Parejo es Seo Manager en agenciaSEO.eu, una agencia de marketing especializada en SEO situada en Valencia. Su blog personal es Queseo.es y participa de forma activa en diversos blogs del sector.